Inside the Sketchbook: FINE 20 Slides
Posted in Insights
Our most recent edition of FINE 20 Slides: The Future of Responsive Type On The Web, teaches the ins and outs of responsive type as an important element of responsive design. FINE designer and illustrator Michelle Chen is the party responsible for the imaginative illustration that brought, what could be, a confusing and intimidating topic to life to explain responsive type with ease.
We sat down with Michelle to learn about her approach and get a sneak peak at her process and sketchbook pages.
[caption id="attachment_15256" align="aligncenter" width="790"] A sketch of the spaceship from the first storyboard[/caption]
A sketch of the spaceship from the first storyboard[/caption]
Tell us about yourself. What makes you tick?
I’m an arts and crafts fanatic. I love creating things with my hands. Whether it's drawing or crafting, I just love the feeling of making. My motto is, if you see something you like, learn how to make it. It keeps me inspired and motivated.
How did you get started as an illustrator/designer?
I’m an avid doodler - a habit that I picked up while trying to stay awake in middle school. Although it all started as just something I enjoyed as a hobby, it quickly evolved into something I constantly pursued and eventually, I was consumed.
How did you find your style?
I don’t have that ONE trademarked style, really, right now. There are so many artists and different styles that inspire me. I have a hard time settling down with one way of creating things. In the end, I think it comes down to some of the things I really love to make which are quirky and weird creatures, hand lettering, and patterns. So I guess that’s my style!
[caption id="attachment_15246" align="aligncenter" width="790"] A portion on Michelle's early story board[/caption]
A portion on Michelle's early story board[/caption]
What's the first thing you do when a new project comes your way? What's your process?
I do a ton of research on the topic and draw inspiration from my favorite artists. This marination period really helps with finding some sort of direction or jumping off point for the project.
How do you buckle down and decide an idea is worth pursing or is "the best"?
When I have an idea, I go all out and let my imagination go wild. I sketch out a bunch of things, and if in the process of brainstorming I come to lose interest in one direction, I know it’s not what I’m looking for and move on to the next round of brainstorming. Process of elimination!
What are you bringing to life with this particular 20 FINE Slides project?
I wanted to make responsive typography on the web (something that people normally don’t know much about) a fun and engaging topic. I wanted people to learn more about something that would otherwise be very intimidating or out of reach.
What inspired your direction for this project?
Instead of an infographic approach, I thought it would be fun to have one little character, or mascot, take the audience on a journey. I was inspired by comic strips and comic books that tell simple stories with a quick pace.
[caption id="attachment_15253" align="aligncenter" width="790"]![[]](http://www.wearefine.com/mingle/wp-content/uploads/2014/10/img_22251-790x573.jpg) Developing "Gary the Type Guru"[/caption]
Developing "Gary the Type Guru"[/caption]
[caption id="attachment_15244" align="aligncenter" width="790"] An early version of Michelle's story board[/caption]
An early version of Michelle's story board[/caption]
What challenges or obstacles were overcome during the project?
Well, making sure I understood the material thoroughly enough to come up with an interesting way of presenting it was the challenge. Sometimes it can be difficult to capture the "ah-ha" take-a-way with only a few slides - but I think I nailed it!
What's the one thing you'd want everyone to notice about this project?
Responsive typography on the web is a fascinating topic! We are going to see so much change over the next few years in our industry, so don't rest on your laurels. Be proactive in learning about the new technology and ideas that will allow responsive websites to truly reach their potential.
What are you excited about working on next?
Anything that lets me doodle and make funny creatures. I’m kind of weird like that. Just stay tuned to Mingle. We'll have another illustrated Slideshare for you soon.
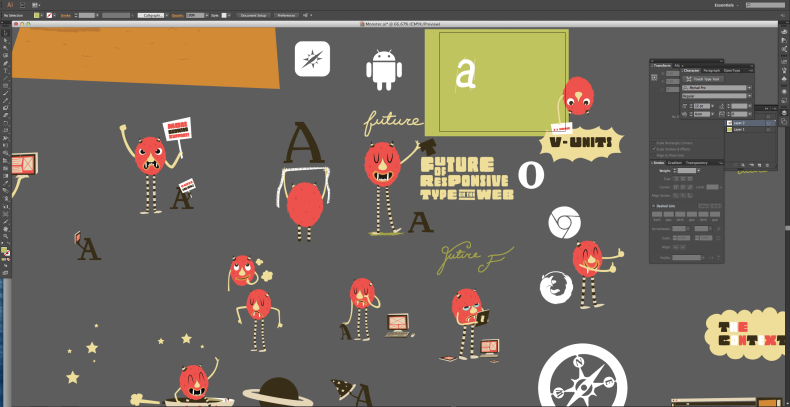
[caption id="attachment_15254" align="aligncenter" width="790"] Michelle's artboard in Illustrator - evolving sketches into digital illustrations[/caption]
Michelle's artboard in Illustrator - evolving sketches into digital illustrations[/caption]