Behind the Scenes: Making a FINE Site
Posted in Insights
Despite being involved in digital since the web was in its infancy, FINE is always looking for new ways to improve process. One recent idea was the concept of building out websites in partials versus pages. A partial is a template for a module (or specific component) of a website, that is repeated throughout the site. One web page can be composed of multiple modules, which can then be built into their respective partials.
This idea resonated with interactive designer Amanda Joy Frank. To pursue it, Amanda came up with a template and numbering system that allowed her to break down each module within the website by assigning it a template and a template name based on an alphanumeric system. The new approach to digital took on a very analog form when she co-opted public studio space to display the system with good old fashioned paper and writing. And the obsession to detail earned her a new nickname around the office: "Rain Man."

"This process worked extremely well for me," Amanda says. "Not only did I start thinking about design in a new way, but it also shed light on how I can start thinking about development in a more modular fashion."
If a developer is about to build eight similar, but slightly different, layouts from scratch, instead of taking a laborious route, drawing out pages allows the designer to analyze the number of necessary templates and determine where those templates can be reused. So then the developer is only building, for example, two different templates and re-using that same code base for those partials, which are repeating in eight places throughout the site. The result is more efficiency, a cleaner code base, and less work from a development perspective.
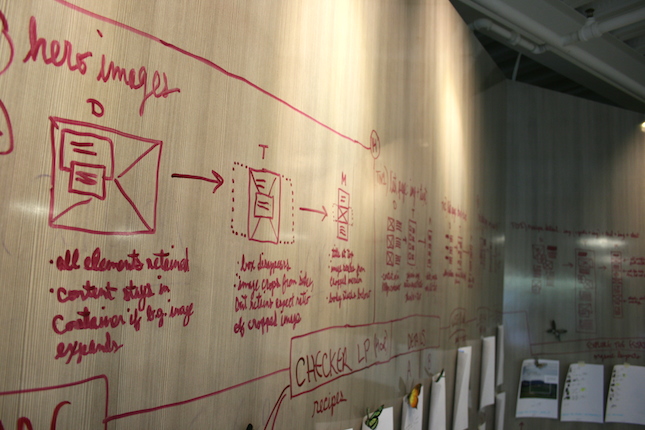
Using this analog process, Amanda identified where similar templates were repeating so she could consolidate the number of modules that would be built into partials. By printing out each web page, identifying the modules for each page, labeling the modules on paper, and then drawing out their responsive behavior on FINE's white (actually, gray) board, hundreds of hours of work were cut from the designer’s plate. Plus, her thinking was readily on display for eager eyes.

"It was much more welcoming from a collaboration standpoint. Having my work openly displayed on 'The Wall' for everyone to see made it easier for people to approach me and inquire about what I was doing, how this was helping, what the next steps are, how to improve the process, and so forth," Amanda says.The site's responsivity added more work, though. Amanda broke down each individual module for desktop, tablet, and mobile. She worked with front-end developer Tim Shedor to do this. "Amanda still writes in cursive, an art modern children are mercifully relieved of, but other than that it's a great way to make a high-level view quickly inspectable," Tim says.

Tim created a rule that he applied to each module—if a module repeats three or more times, then it will be created into a partial. If a module only appears twice, then it would be more efficient to build each module independently. Partials require a bit more scripting, which would add to page load times and wouldn’t be worth the effort to build if it didn’t occur in multiple areas throughout the site.
Breaking down these modules’ responsive behaviors and identifying which modules will become partials upfront significantly helped streamline and reduce the production process of the website. Plus, the amazing mind mapping that occurred on FINE's shared space has become a point of conversation in the office.
"Using the wall really shows the power of collaboration that is so absent from many modern workplaces but truly unique to the FINE business model," says Tim.This hands-on, tactile approach took a few days, rather than weeks in front of a computer digitally mocking up three designs—desktop, tablet, and mobile—for every, single web page.
"Going forward," Amanda says, "I do foresee this as a new process for me when it comes to how to consolidate and design for a massive, responsive website."
For FINE, it's just another example of how shared space can be turned into collective thinking.